Guides
Guides
입력값 검사하기
☝🏻
사용자에게 받은 입력을 검사 할 수 있습니다.
1️⃣
입력 생성 및 설정하기
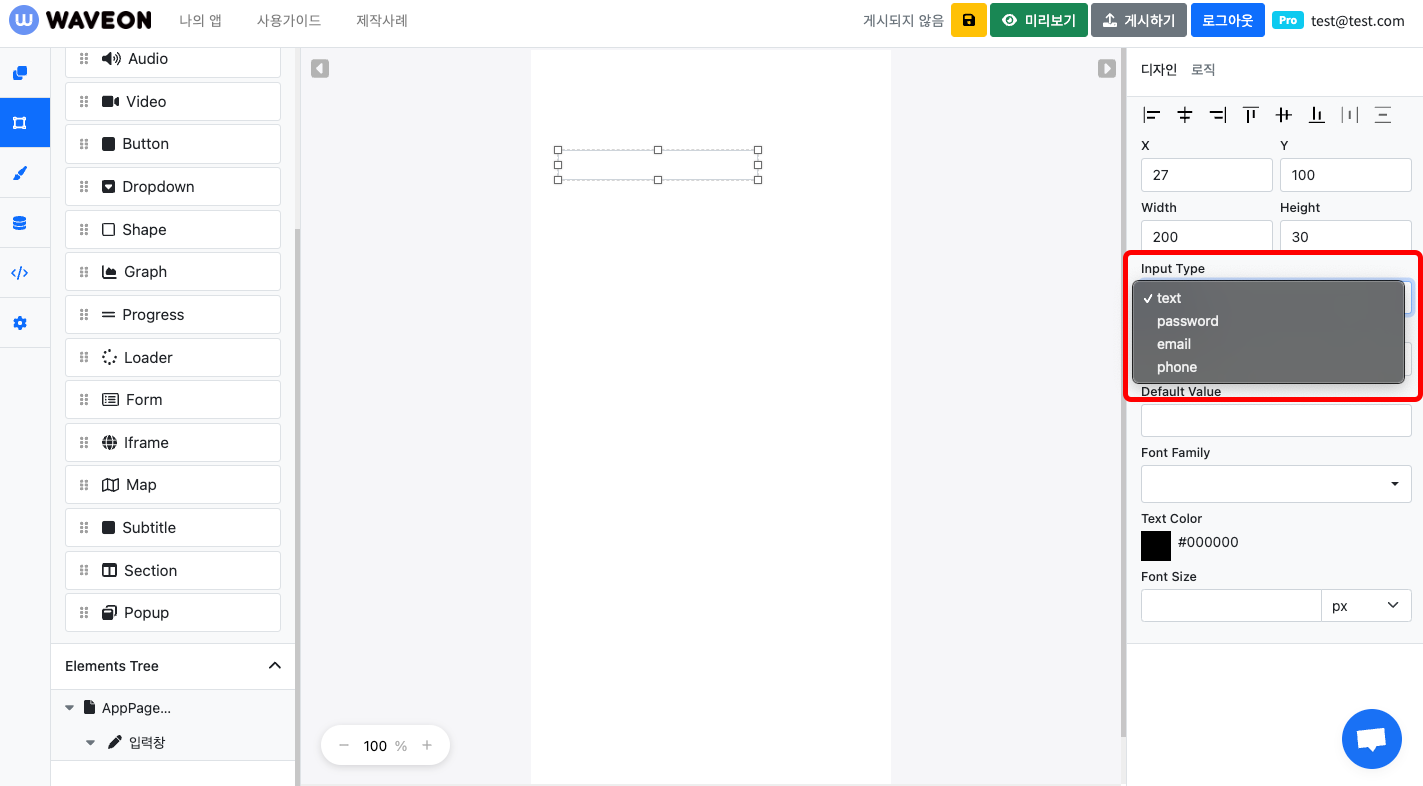
- Input을 선택해 입력을 생성해 주세요.
- 생성된 입력창을 클릭하고 우측 디자인 탭의 Input Type 에서 원하는 입력형태(email, phone 등)를 설정해 주세요
- (옵션) 엘리먼트 트리에서 생성한 입력창 AppInput 을 더블클릭해 알아보기 쉽게 적당히 이름을 설정 합니다.

2️⃣
버튼 생성 및 유효성 검사 설정
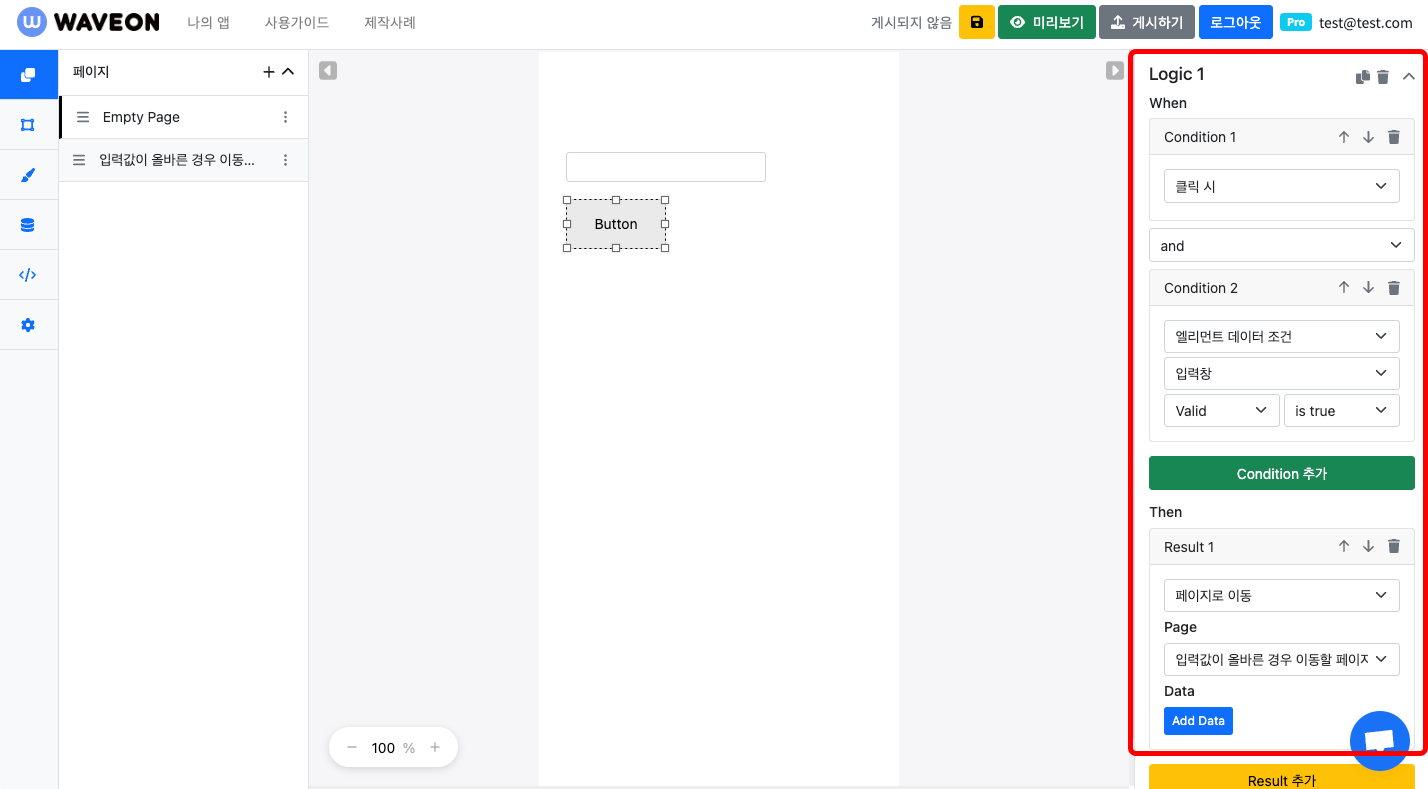
- 버튼을 하나 생성하고 선택한후 우측 "로직" 탭으로 이동해 주세요.
-
"로직 추가"를 선택해 아래와 같은 로직을 추가해 주세요.
- "Condition 추가" 버튼을 눌러 추가한 후 "클릭시" 를 선택해 주세요
-
"Condition 추가" 버튼을 눌러 추가한 후 "엘리먼트 데이터 조건" 을
선택해 주세요
- 두번째 셀렉트에서 이미 생성한 AppInput 을 선택해 주세요
- 세번째 셀렉트에서 "Valid" 를 선택해 주세요
- 네번째 셀렉트에서 "is true" 를 선택해 주세요
- "Result 추가" 버튼을 눌러 "페이지로 이동" 클릭 후 적절한 페이지를 선택해 주세요

- 이렇게 설정하면 입력값이 유효한 경우(Valid) 에만 페이지로 이동을 하게 됩니다.